고정 헤더 영역
상세 컨텐츠
본문

웹디자인과 편집디자인, 영상디자인 세상엔 많은 디자이너들이 존재한다. 하지만 결국 디자인이요. 맥락은 같다.
디자인을 처음할 때, 어려운 것을 꼽으라하면 다양하겠지만 그 중 하나로 색을 꼽는다.
경력이 꽤 있는 사람은 어떨지 모르겠지만 처음 비전공자로서 디자인을 시작했을때 메인 컬러를 정해서 사용하는게 굉장히 어려웠다.

여기에서 임의로 색상을 정하기에 너무나 막막한 기분이 들었었고 또 임의로 골랐을때 예쁘다는 보장도 없고 클라이언트가 정확한 색상 16진수를 불러주는 것도 아니며 막연히 예쁜 색이요. 쨍한 색이요 라고 말해버리니 색 고르기 너무 어렵고 막막하다는 생각만 하다 색 조합 사이트를 찾게 되었다. 클라이언트에게 색을 추천하기도 훨신 쉬워졌다.
1-1. 구글에서 펜톤 컬러로 찾아보기
우선 나는 클라이언트의 요구 색상을 물어보고 다시 펜톤 컬러를 찾아본다.
클라이언트가 핑크라고 했을때 핑크의 종류는 너무나도 많다. 예를 들어 핫핑크, 코랄핑크, 아우라핑크, 핑크 피코크 등등 이럴 경우에 펜톤 컬러에서 핑크색을 뽑아서 예시로 여러개 보여주면 클라이언트가 골라준다. 혹은 자신이 생각한 색상과 다른 색이라도 고른다.


실제로 클라이언트가 파스텔 톤의 핑크색을 요청하고 캡쳐해서 보내준 색상은 좌측의 색상이고 우측은 펜톤컬러로 뽑아준 색상이다. 꼭 펜톤 컬러를 뽑으라는 것은 아니고 컬러칩 예시가 많아서 바쁠 때 캡쳐 떠주기 편리하다.
1-2. 여러 사이트에서 색상 고르기
색상을 골라주는 사이트와 색 조합 사이트는 굉장히 많은데 기존에 color cc와 color wheel, color seeds만 사용하고 있었는데 최근에 다른 사이트를 발견하게 되어서 기록하는 겸 함께 정보를 공유하기 위해서 포스팅하게 되었다.

Picular
Picular is a rocket fast primary color generator using Google’s image search. If you ever needed the perfect yellow hex code from a banana, this is the tool for you.
picular.co



영어나 한글로 어떤 단어를 검색하면 거기에 맞는 추천 색을 뽑아주는데 꽤 재미있어서 가끔 일하는 척하고 헛짓거리하면 시간 잘가고 굉장히 좋다. 컬러칩 좌측 하단에 해시태그를 누르면 헥사코드가 복사되어서 포토샵에서 붙여넣기만 하면 되니 굉장히 편하다.
컬러피커
htmlcolorcodes.com/color-picker/
Color Picker — HTML Color Codes
Finding that perfect color is easier than you think. Use our color picker to discover beautiful colors and harmonies with Hex color codes and RGB values.
htmlcolorcodes.com




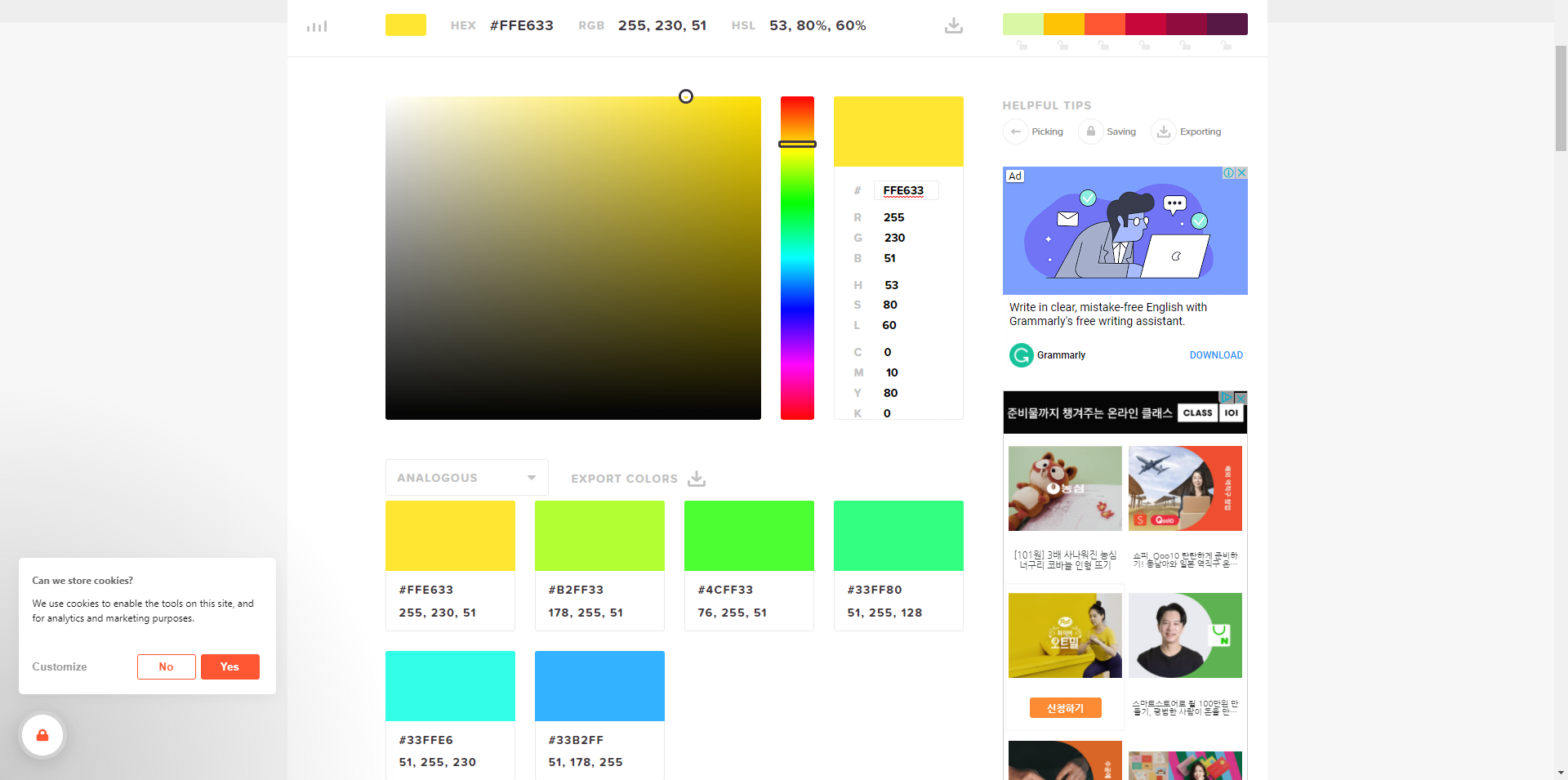
컬러피커는 우측에 컬러바에 있는 16진수 코드로 메인 컬러를 입력하면 하단에 다른 색상도 뜨고 컬러휠에서 마우스로 임의로 색상을 움직여도 카테고리에 해당하는 색상들을 추천해준다.
웹그라디언트
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com

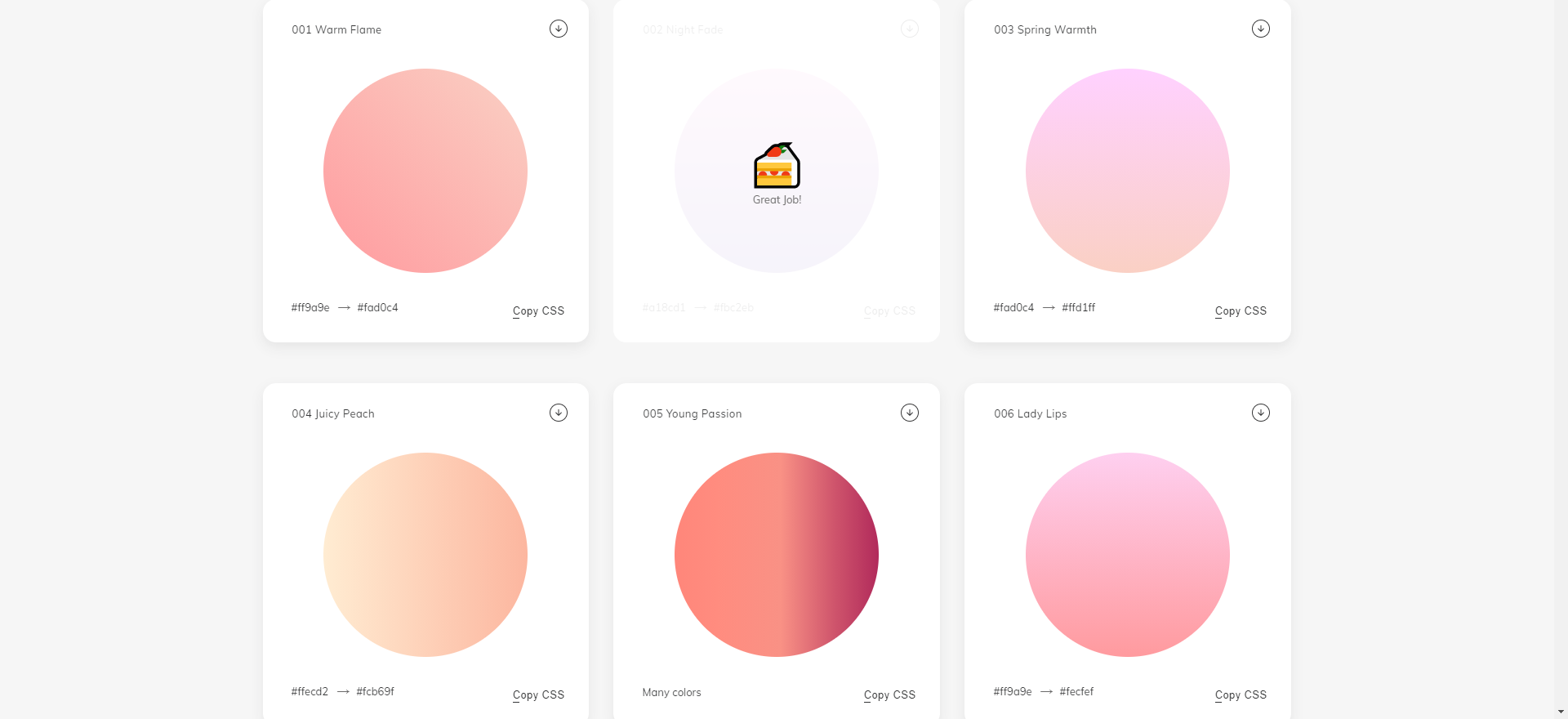
웹그라디언트 사이트는 그라디언트 색상을 미리 보여주고 추천해주기도 하지만 css를 바로 카피 할 수 있어서 웹디자인 중에서도 퍼블리싱을 하거나 웹사이트 유지보수를 하는 사람에게는 편리한 사이트다.

background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);컬러 박스 우측 하단에 copy CSS를 누르면 위와 같이 케익모양 아이콘이 뜨는데 카피가 잘 되었다는 뜻같다.
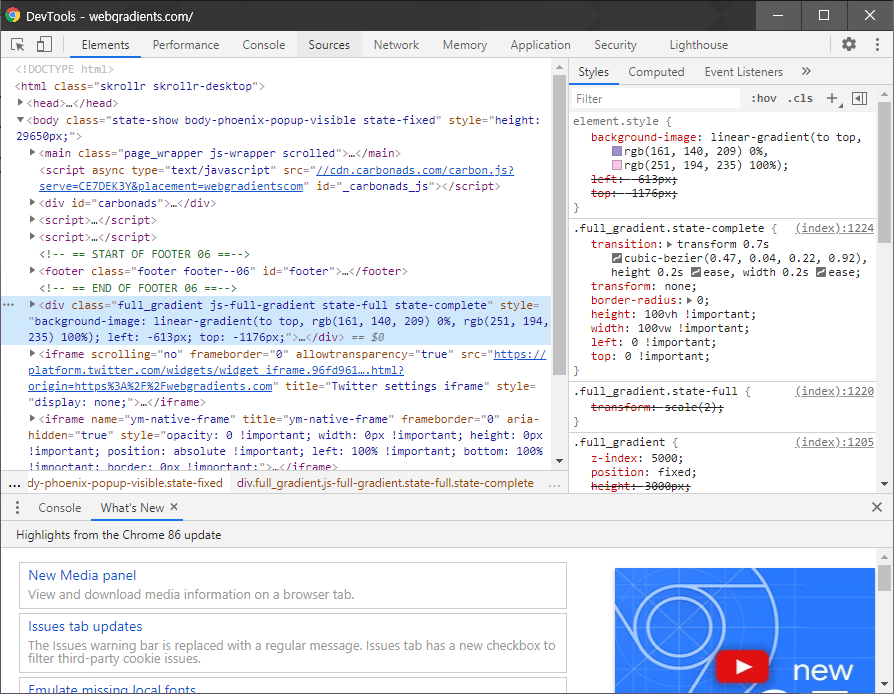
나는 div에서 백그라운드 속성을 줄때 background-image로 주지 않고 background로만 주는 편인데 전직장에서 접근성을 굉장히 중요시 여기는 분위기여서 어떤 이유가 있다고 배웠었는데 퍼블리싱을 손 놓은지 1년이 넘어가니 기억이 잘 나지 않는다 ㅎㅎ


컬러를 클릭하면 위와 같이 그라디언트가 적용된 화면이 보여진다.
컬러씨드
Home Page
“All the flowers of all the tomorrows are in the seeds of today.” ~ Indian Proverb
www.design-seeds.com



디자인을 처음 시작할때 많이 의지했던 사이트인데 사진에서 추출된 컬러들이 주가 되다보니 자연의 색감으로 자연스러운 느낌이지만 생각보다 색상이 많지 않기도 뭔가 한계가 느껴져서 자연스럽게 다른 사이트도 더 찾게 되었다.
그 외에 찾았지만 그다지 사용하지 않는 사이트
Color Palette Generator - Colllor
Color palette ideas Let's see what is the intrinsic meaning of the colors and the best color combinations for our potential color schemes. Red Red is the most vibrant color and it expresses many positive feelings in life. It is the color that is able to at
colllor.com
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Paletton - The Color Scheme Designer
Paletton, the color scheme designer In love with colors, since 2002. Paletton application Colorpedia About Paletton About Paletton Paletton.com is a designer color tool designed for creating color combinations that work together well. It uses classical col
paletton.com
www.webdesignrankings.com/resources/lolcolors/
LOL Colors - Curated color palette inspiration
www.webdesignrankings.com
이 참에 모아둔 사이트를 싹 다 정리해야겠다.
'포토샵' 카테고리의 다른 글
| 어도비, 위약금 없이 계약 해지하기 (1) | 2020.11.11 |
|---|---|
| 동영상, 일러스트, 사진, 폰트, 배경 음악 저작권 걱정 없는 사이트 신생 크리에이터 다 모여라! (0) | 2020.08.10 |
| 포토샵 목업파일 사용방법 (0) | 2020.07.08 |
| 이펙트) 자막을 이용한 영상만들기 (2) | 2018.08.17 |
| 일러스트) 도형을 이용한 캐릭터만들기 (1) | 2018.08.17 |





댓글 영역